Objetivo
Con el objetivo de normar y mejorar la simplificación administrativa, estandarizando la estructura de los contenidos de la imagen e identidad gráfica, en todos los Sistemas y plataformas web de las Dependencias y entidades del Gobierno del Estado; se ha desarrollado la herramienta CDN, para implementar, mejorar y agilizar la estandarización, este documento, describe las serie de elementos específicos que se deben de cumplir al momento de realizar la maquetación de los trámites en línea.
El aplicativo será conforme a las disposiciones normativas aplicables, y dará cumplimiento a los Lineamientos Generales en Materia de Comunicación Social para la Administración Pública del Estado de Michoacán de Ocampo, en su Capítulo Tercero, Artículos 15 y 17.
El Manual de Identidad Gráfica 2021-2027 del Gobierno del Estado, expone los elementos visuales fundamentales que construyen la identidad gráfica del nuevo Gobierno, sirviendo de guía para aplicar la imagen consistentemente en papelería, materiales de difusión, publicitarios y para redes sociales, sitios en https://www.michoacan.gob.mx, eventos, señalización y fachadas de inmuebles, publicaciones editoriales, vestimenta, vehículos, entre otros.
La base gráfica sirve como referencia para organizar la información y la forma en la que esta estará disponible, para facilitar a nuestros usuarios, que accedan de manera sencilla a todo el contenido que soliciten.
Configuración básica.
Este framework tiene la capacidad de insertar la cabecera y pie de página de https://www.michoacan.gob.mx de manera dinámica. El único requisito para lograr ese objetivo es ingresar una hoja de estilo y un javascript en todos los htmls que lo requieran.
Es importante no descargar ningún archivo, se deben ocupar únicamente los alojados en nuestro CDN, ya que estos podrán cambiar de manera constante y sin previo aviso.
Instructivo:
Copie la ruta de la siguiente liga de nuestras hojas de estilos que se encontrará alojada en nuestro CDN:
- https://michoacan.gob.mx/cdn/css/bootstrap.min.css
- https://michoacan.gob.mx/cdn/css/estilos.css
- Antes de cerrarse la etiqueta <head> de cada html ingrese la ruta copiada de la hoja de estilo de la siguiente forma:
<head>
<link rel="stylesheet" href="https://michoacan.gob.mx/cdn/css/bootstrap.min.css">
<link rel="stylesheet" href="https://michoacan.gob.mx/cdn/css/estilos.css">
</head>
Antes del cierre de las etiquetas </body> </html> copie la ruta de la siguiente liga de nuestro archivo de javascript que se encontrará alojada en nuestro CDN:
<script src="https://www.michoacan.gob.mx/cdn/js/jquery-3.6.0.min.js"></script>
<script src="https://www.michoacan.gob.mx/cdn/js/bootstrap.js"></script>
Esta guía ya incluye los siguientes frameworks y librerías y por lo tanto se recomienda no agregarlos dentro de los htmls:
- Bootstrap: versión 5.2.0 Para más información consultar la Documentación
- Jquery: versión 3.6.0 Para más información consultar la documentación.
- Gibson (fuente tipográfica).
Uso de título.
Todas las páginas que utilicen la gráfica base deberán tener un título utilizando la etiqueta <title> dentro de la etiqueta <head>.
<head>
...
<title>Ejemplo de nueva página para michoacan.gob.mx</title>
...
</head>
Uso de favicon.
Para incluir el favicon en las páginas, hay que agregar el siguiente código dentro de la etiqueta <head>
<link rel="shortcut icon" href="https://michoacan.gob.mx/cdn/img/favicon/favicon.ico" type="image/x-icon" />
<link rel="apple-touch-icon" href="https://michoacan.gob.mx/cdn/img/favicon/apple-touch-icon.png" />
<link rel="apple-touch-icon" sizes="57x57" href="https://michoacan.gob.mx/cdn/img/favicon/apple-touch-icon-57x57.png" />
<link rel="apple-touch-icon" sizes="72x72" href="https://michoacan.gob.mx/cdn/img/favicon/apple-touch-icon-72x72.png" />
<link rel="apple-touch-icon" sizes="76x76" href="https://michoacan.gob.mx/cdn/img/favicon/apple-touch-icon-76x76.png" />
<link rel="apple-touch-icon" sizes="114x114" href="https://michoacan.gob.mx/cdn/img/favicon/apple-touch-icon-114x114.png" />
<link rel="apple-touch-icon" sizes="120x120" href="https://michoacan.gob.mx/cdn/img/favicon/apple-touch-icon-120x120.png" />
<link rel="apple-touch-icon" sizes="144x144" href="https://michoacan.gob.mx/cdn/img/favicon/apple-touch-icon-144x144.png" />
<link rel="apple-touch-icon" sizes="152x152" href="https://michoacan.gob.mx/cdn/img/favicon/apple-touch-icon-152x152.png" />
<link rel="apple-touch-icon" sizes="180x180" href="https://michoacan.gob.mx/cdn/img/favicon/apple-touch-icon-180x180.png" />
Uso de la propiedad OG:IMAGE.
Todas las páginas deberán contar con su meta etiqueda de propiedad "og:image", en caso de no tener una imagen, se deberá usar la imagen alojada en el CDN https://michoacan.gob.mx/cdn/img/michog.jpg
<meta property="og:image" content="https://michoacan.gob.mx/images/michog.jpg"/>
Ejemplo básico.
Este es el template básico para agregar una nueva página. Para que el framework funcione correctamente se debe incorporar la liga de los estilos dentro de la etiqueta
, y la liga del script antes de cerrarse la etiqueta <body>.
<!DOCTYPE html>
<html lang="es">
<head>
<title>TÍTULO DE LA PÁGINA</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=3.0, user-scalable=1" />
<meta name="description" content="Portal ciudadano del Gobierno del Estado de Michoacán">
<meta name="keywords" content="gobierno, michoacan, portal, sitio web, dependencia michoacan, cgcs, comunicacion social">
<meta name="author" content="Coordinación General de Comunicación Social">
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7, IE=9"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<meta name="apple-mobile-web-app-title" content="Michoacán">
<meta name="twitter:card" value="summary">
<meta property="og:title" content="TÍTULO DE LA PÁGINA" />
<meta property="og:image" content="https://michoacan.gob.mx/images/michog.jpg"/>
<meta property="og:description" content="DESCRIPCIÓN DE LA PÁGINA" />
<!-- Bootstrap -->
<link href="https://michoacan.gob.mx/cdn/css/bootstrap.min.css" rel="stylesheet">
<!-- Hoja de Estilos -->
<link href="https://michoacan.gob.mx/cdn/css/estilos.css?ver=1.00" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css">
<!-- FAVICON -->
<link rel="shortcut icon" href="https://michoacan.gob.mx/cdn/img/favicon/favicon.ico" type="image/x-icon" />
<link rel="apple-touch-icon" href="https://michoacan.gob.mx/cdn/img/favicon/apple-touch-icon.png" />
<link rel="apple-touch-icon" sizes="57x57" href="https://michoacan.gob.mx/cdn/img/favicon/apple-touch-icon-57x57.png" />
<link rel="apple-touch-icon" sizes="72x72" href="https://michoacan.gob.mx/cdn/img/favicon/apple-touch-icon-72x72.png" />
<link rel="apple-touch-icon" sizes="76x76" href="https://michoacan.gob.mx/cdn/img/favicon/apple-touch-icon-76x76.png" />
<link rel="apple-touch-icon" sizes="114x114" href="https://michoacan.gob.mx/cdn/img/favicon/apple-touch-icon-114x114.png" />
<link rel="apple-touch-icon" sizes="120x120" href="https://michoacan.gob.mx/cdn/img/favicon/apple-touch-icon-120x120.png" />
<link rel="apple-touch-icon" sizes="144x144" href="https://michoacan.gob.mx/cdn/img/favicon/apple-touch-icon-144x144.png" />
<link rel="apple-touch-icon" sizes="152x152" href="https://michoacan.gob.mx/cdn/img/favicon/apple-touch-icon-152x152.png" />
<link rel="apple-touch-icon" sizes="180x180" href="https://michoacan.gob.mx/cdn/img/favicon/apple-touch-icon-180x180.png" />
</head>
<body class="body-wrapper">
<nav class="navbar main-nav fixed-top navbar-expand-lg" style="border-bottom: 5px solid #FFC3D0;">
<div class="container-fluid">
<a class="navbar-brand" href="http://localhost/michoacan.gob.mx">
<img src="https://michoacan.gob.mx/cdn/img/logo.svg" height="85px;" alt="logo">
</a>
<button class="navbar-toggler collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="index.html">MENU 1</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="link" data-bs-toggle="dropdown" aria-expanded="false">
MENU 2
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="" target="_blank" role="link">Submenu1</a></li>
<li><a class="dropdown-item" href="" target="_blank" role="link">Submenu2</a></li>
</ul>
</li>
<li class="nav-item linkancla">
<a class="nav-link ancla" href="#contacto">MENU 3</a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://www.facebook.com/gobmichoacan" target="_blank"><i class="fab fa-facebook-f"></i></a>
</li>
<li class="nav-item">
<a class="nav-link" href="https://twitter.com/GobMichoacan" target="_blank"><i class="fab fa-twitter"></i></a>
</li>
<li class="nav-item">
<a class="nav-link" href='#search'>
<em class="fa fa-search"></em>
</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- EL CÓDIGO AQUÍ -->
<!-- EL CÓDIGO AQUÍ -->
<footer>
<div class="container footer-main">
<div class="row">
<div class="col-lg-4 text-center">
<div class="footer-logo">
<img src="https://michoacan.gob.mx/images/logo-gris.png" class="logoFooter" alt="footer-logo">
</div>
</div>
<div class="col-lg-4 text-center">
<!-- Social Icons -->
<ul class="social-icons list-inline">
<li class="list-inline-item">
<br>
<a href="https://twitter.com/GobMichoacan" target="_blank"><i class="fab fa-2x fa-twitter"></i></a>
</li>
<li class="list-inline-item">
<br>
<a href="https://www.facebook.com/gobmichoacan/" target="_blank"><i class="fab fa-2x fa-facebook"></i></a>
</li>
<li class="list-inline-item">
<br>
<a href="https://www.instagram.com/gobmichoacan/?hl=es" target="_blank"><i class="fab fa-2x fa-instagram"></i></a>
</li>
<li class="list-inline-item">
<br>
<a href="https://t.me/GobiernodeMichoacan" target="_blank"><i class="fab fa-2x fa-telegram-plane"></i></a>
</li>
<li class="list-inline-item">
<br>
<a href="https://open.spotify.com/user/rr3zgtpveoxmy02i5t9bj9l7z" target="_blank"><i class="fab fa-2x fa-spotify"></i></a>
</li>
</ul>
<!-- Footer Links -->
<a href="http://smo.michoacan.gob.mx">Correo institucional</a><br>
<a href="https://www.michoacan.gob.mx/aviso-de-privacidad/">Aviso de privacidad</a> <br>
</div>
<div class="col-lg-4 text-center">
<br>
<h4 class="texto-gris">#MichoacánEsMejor</h4>
</div>
<div class="col-12">
<hr>
</div>
<div class="col-12 text-center">
© Desarrollado por la Coordinación General de Comunicación Social | <b class="texto-guinda">Gobierno del Estado de Michoacán 2023</b>
</div>
</div>
</div>
<div class="container-fluid footer-pleca">
<div class="row">
<div class="col">
<br><br>
</div>
</div>
</div>
</footer>
<!-- JAVASCRIPTS -->
<script src="https://www.michoacan.gob.mx/cdn/js/jquery-3.6.0.min.js"></script>
<script src="https://www.michoacan.gob.mx/cdn/js/bootstrap.js"></script>
Navbar - Barra de Menú
Iconografía
Se puede hacer uso de la librería de fuentes e iconos basados en CSS llamada Fontawesome (opcional).
Modo de uso
Se importa la librería dentro de la etiqueta <head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css">
Se accede a los iconos con el código:
<i class="fa-solid fa-magnifying-glass-plus"></i>
Puedes acceder a la documentación e iconos oficiales en https://fontawesome.com
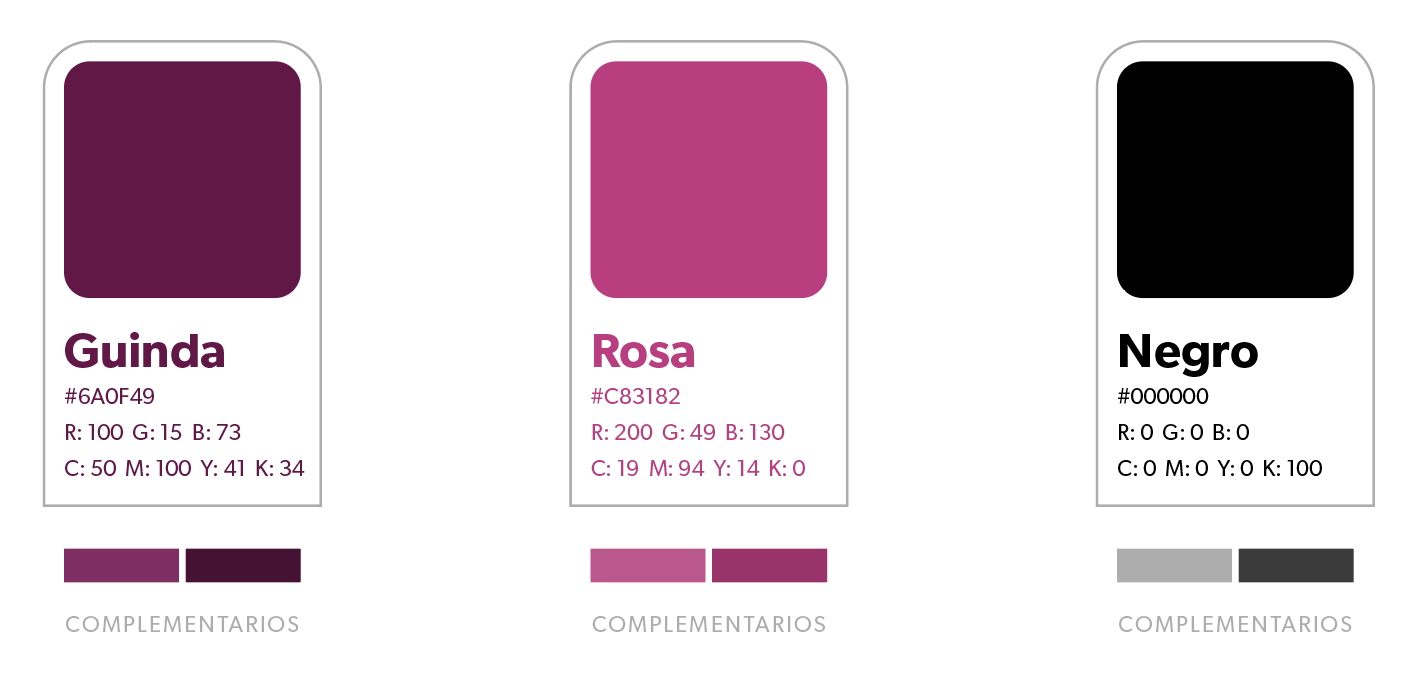
Gama de colores.

Los colores aquí especificados son los que deberán utilizarse en el contenido. El cuerpo de texto dentro de los documentos con fondo blanco deberá ir en guinda #6A0F49.
En caso de que el fondo sea de color guinda, los textos deberán ir en color blanco #ffffff o rosa #C83182
Puedes hacer uso de los colores a traves de las propiedades CSS ya definidas en la hoja de estilos.
Usando las clases
1. Class=”texto-guinda”
2. Class=”texto-rosa-claro”
3. Class=”texto-morado”
4. Class=”texto-gris”
O con dentro de los CSS:
• color: var(--guinda)
• color: var(--rosa-claro)
• color: var(--morado)
• color: var(--gris)

También puedes hacer uso de los colores para utilizarlos en fondo con la propiedad background-color.
Usando las clases
5. Class=”fondo-guinda”
6. Class=”fondo-rosa-claro”
7. Class=”fondo-morado”
8. Class=”fondo-gris”
O con dentro de los CSS:
• Background-color: var(--guinda)
• Background-color: var(--rosa-claro)
• Background-color: var(--morado)
• Background-color: var(--gris)
Uso de logotipos/imagotipos oficiales
Los logotipos de cada secretaría o dependencia se deberán de colorar en la parte superior a la izquierda. Cada logotipo deberá tener un máximo proporcional de preferencia de 85px de alto.
Escudos oficiales.

Imagotipo y colores autorizados
Horizontal

Vertical

Para hacer uso de el logotipo oficial del Gobierno del Estado, se tendrá que llamar desde nuestro CDN con las siguientes rutas:
https://michoacan.gob.mx/cdn/img/logo.svg
https://michoacan.gob.mx/cdn/img/logo.png
https://michoacan.gob.mx/cdn/img/logo-gris.svg
https://michoacan.gob.mx/cdn/img/logo-gris.png
https://michoacan.gob.mx/cdn/img/logo-blanco.svg
https://michoacan.gob.mx/cdn/img/logo-blanco.png
Es importante siempre llamar al logotipo desde nuestro CDN, con el fin de evitar hacer uso de logos no autorizados, modificados o incorrectos.
En el caso de logotipos de las dependencias del gobierno de Michoacán, se encontrarán en la ruta.
https://michoacan.gob.mx/cdn/img/logos/dependencias/
Al final de la ruta, será necesario agregar las siglas, abreviatura o nombre corto de la dependencias, por ejemplo
https://michoacan.gob.mx/cdn/img/logos/dependencias/sectur.svg
https://michoacan.gob.mx/cdn/img/logos/dependencias/secoem.svg
Si no se encontrará el logo de la dependencia o alguna otra versión del logo (vertical, blanco, jpg), será necesario hacer la solicitud a la Coordinación General de Comunicación Social.
Los archivos de la imagen Institucional del Gobierno de Michoacán y sus dependencias se puede encontrar en el siguiente link:
https://drive.google.com/drive/folders/1I4Y6EvucK1t8ovFRkkcXgB-SQIFWrdH4
Tipografía Oficial
El nombre de la tipografía oficial es Gibson y se puede descargar desde el siguiente link:
https://drive.google.com/drive/folders/1hDD1sj4DjGKmRt7zOOytGFMiDmVADn3K?usp=share_link
Y para su uso en web se debe referenciar al CDN:
@font-face {
font-family: Gibson;
src: url(https://michoacan.gob.mx/cdn/fonts/gibson-regular-webfont.woff);
font-weight: normal;
}
https://michoacan.gob.mx/cdn/fonts/

Botones
Formularios
Cuerpo del texto / Párrafos
Textos con una tamaño de 18 pixeles.
Lorem ipsum dolor sit amet consectetur adipisicing elit. Accusamus voluptatem assumenda eveniet ea rerum beatae aliquid. Necessitatibus, veritatis placeat harum, hic asperiores repellendus. Consequuntur, excepturi repellendus ea similique nemo cupiditate. Lorem ipsum dolor sit amet consectetur adipisicing elit. Quibusdam, saepe quod rerum vel quaerat quam quia eveniet laudantium adipisci modi ut amet eos sed ipsum dicta voluptas dignissimos iste optio.
Lorem ipsum dolor sit amet consectetur adipisicing, elit. Harum, id enim, animi esse repellat laborum sit itaque eius quas quidem, inventore eum, illo voluptatibus ratione odio nostrum maxime dolorem perspiciatis.
Tablas
Básica
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
Filas marcadas
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
Con bordes
| # | First | Last | Handle |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
Ventana Modal
Las ventanas modales son indicaciones de diálogo flexibles y dinámicas que permiten mostrar información sobre toda las demás ventanas de la misma aplicación.
<div class="modal modal-fullscreen fade show" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-bs-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h2 class="texto-guinda modal-title" style="margin-bottom: 0 !important;">Título del Modal</h2>
</div>
<div class="modal-body">
<p class="texto-guinda">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Possimus et delectus quod asperiores, atque maxime numquam saepe distinctio ipsum laboriosam at corrupti doloribus officia aut ipsa, quos. Perferendis, eius, voluptatibus. Lorem ipsum dolor sit amet consectetur adipisicing elit. Praesentium quia saepe doloribus nesciunt expedita enim ratione repellat exercitationem consequuntur repellendus, assumenda id quod? Sequi reiciendis, quidem! Rem vel quas laborum.
</p>
<p class="texto-guinda">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Possimus et delectus quod asperiores, atque maxime numquam saepe distinctio ipsum laboriosam at corrupti doloribus officia aut ipsa, quos. Perferendis, eius, voluptatibus. Lorem ipsum dolor sit amet consectetur adipisicing elit. Praesentium quia saepe doloribus nesciunt expedita enim ratione repellat exercitationem consequuntur repellendus, assumenda id quod? Sequi reiciendis, quidem! Rem vel quas laborum.
</p>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Cerrar</button>
<button type="button" class="btn btn-primary">Guardar</button>
</div>
</div>
</div>
</div>
</div>
Modo de uso
Mediante data-attributesSe pueden activar ventanas modales sin tener que escribir una línea individual de javascript mediante etiquetas. Se debe establecer data-toggle="modal" en un elemento controlador, como botón, así como data-target="#foo" o href="#foo" para apuntar a un modal en específico para alternar.
Mediante Javascript
El siguiente ejemplo llamará a una ventana modal con un id de myModal con la siguiente línea de Javascript.
$('#myModal').modal(options)
Para más información leer la siguiente documentación: Bootstrap modals.
Wordpress
Si el desarrollo web se hace con el CMS de Wordpress, ponemos a disposición el template completo. Adicionalmente se puede incrustar únicamente el header.php y footer.php en el template actualmente usado.
Link del template: https://drive.google.com/drive/folders/1XuBgK8KD-JZ25CiYVZ9KANnMk3BRTL3J?usp=share_link